Hello Minna-san~ saya mau berbagi trik CSS lagi nih,Yaitu Notifikasi sederhana dengan css3,sebenarnya apasih fungsinya? awalnya juga notif ini saya gunakan untuk memberitahukan bahwa template hatsune miku sudah dapat didownload dan juga pemberitahuan bahwa template" saya sudah diupload semua ke hosting mediafire.nah karena saya cari" di google trik notifikasi yang cocok tidak ada,jadi saya membuat sendiri notifikasi ini yang merupakan hasil modifikasi dari trik "loading page dengan css3 animasi"
.nah,apasih yang berbeda dengan trik loading page? bedanya,html dan css notifikasi ini pastinya lebih sederhana dan lebih minim penggunaanya,contohnya yang saya kurangi yaitu background rgba yang tadinya secara menyeluruh secara fullscreen,animasi loader/loading yang saya hapus.jadi yang tersisa hanyalah text dan background,serta css3 animasi agar setelah 10 detik,nofif ini akan menghilang secara otomatis.Oia,cssnya juga sudah saya rapihkan dari versi sebelumnya,jadi tidak akan bentrok dengan banner slider,loading page,dan content slider(karena dasar html dan cssnya sama 100%).
.nah,apasih yang berbeda dengan trik loading page? bedanya,html dan css notifikasi ini pastinya lebih sederhana dan lebih minim penggunaanya,contohnya yang saya kurangi yaitu background rgba yang tadinya secara menyeluruh secara fullscreen,animasi loader/loading yang saya hapus.jadi yang tersisa hanyalah text dan background,serta css3 animasi agar setelah 10 detik,nofif ini akan menghilang secara otomatis.Oia,cssnya juga sudah saya rapihkan dari versi sebelumnya,jadi tidak akan bentrok dengan banner slider,loading page,dan content slider(karena dasar html dan cssnya sama 100%).
Setting CSS'nyapun cukup flexibel,kamu bisa rubah ukuran notif,warna background,dll.untuk pengaturan posisinya akan saya jelaskan nanti dibawah.
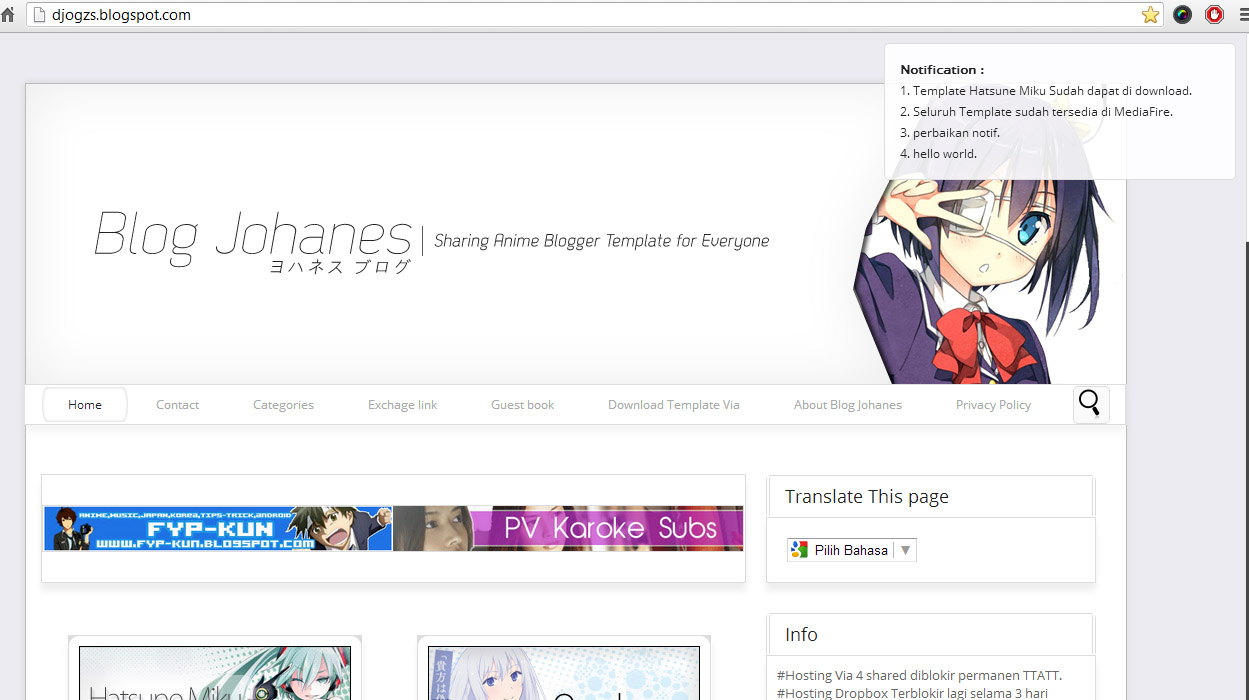
Screenshot
CSS
Buka blogger=>template=> Edit HTML, copy css dibawah ini,lalu letakan tepat diatas code ]]></b:skin>
#notifjo {
right: 10px; /* posisi di paling kanan */
top: 10px; /* posisi di paling atas */
width: 320px; /* lebar notif */
height: auto; /* tinggi notif otomatis */
overflow: hidden;
background: rgba(255,255,255,0.9); /* warna background */
border-radius: 5px; /* nilai sudut bundar */
border: 1px solid #ddd; /* garis batas luar */
z-index: 999999;
position: fixed; /* posisi melayang */
-webkit-animation: fadeOutnotif 10s linear forwards; /* notif 10 detik */
-moz-animation: fadeOutnotif 10s linear forwards;
-o-animation: fadeOutnotif 10s linear forwards;
-ms-animation: fadeOutnotif 10s linear forwards;
animation: fadeOutnotif 10s linear forwards;
}
#notifjo a {
display:block;
text-decoration:none;}
#notifjo span {
display: block;
padding: 15px 15px;
pointer-events: none;
text-align: left;
float: left;
}
#notifjo span h2 {
font-size: 12px; /* Ukuran text */
line-height: 21px;
color: #222; /* Warna text */
font-weight: normal;
letter-spacing: 0px;
}
/* Blog johanes djogzs.blogspot.com */
@-webkit-keyframes fadeOutnotif {
0% { opacity: 1;}
10% { opacity: 1;}
90% { opacity: 1; -webkit-transform: translateY(0px);}
99% { opacity: 0; -webkit-transform: translateY(-30px);}
100% { opacity: 0;}
}
@-moz-keyframes fadeOutnotif {
0% { opacity: 1;}
10% { opacity: 1;}
90% { opacity: 1; -moz-transform: translateY(0px);}
99% { opacity: 0; -moz-transform: translateY(-30px);}
100% { opacity: 0;}
}
@-o-keyframes fadeOutnotif {
0% { opacity: 1;}
10% { opacity: 1;}
90% { opacity: 1; -moz-transform: translateY(0px);}
99% { opacity: 0; -moz-transform: translateY(-30px);}
100% { opacity: 0;}
}
@-ms-keyframes fadeOutnotif {
0% { opacity: 1;}
10% { opacity: 1;}
90% { opacity: 1; -moz-transform: translateY(0px);}
99% { opacity: 0; -moz-transform: translateY(-30px);}
100% { opacity: 0;}
}
@keyframes fadeOutnotif {
0% { opacity: 1;}
10% { opacity: 1;}
90% { opacity: 1; -moz-transform: translateY(0px);}
99% { opacity: 0; -moz-transform: translateY(-30px);}
100% { opacity: 0;}
}
HTML
Sedangkan untuk Kode Html ini diletakan dibawah kode <body>
*jangan pernah katakan tidak ada <body>,karena setiap template blog/website pasti ada.
kemungkinan template body anda menggunakan class,misal <body class='home blog'>
<div id='notifjo'>
<span>
<h2><b>Notifikasi :</b>
<p>1. Text Kamu.</p>
<p>2. Naruto shippuden tamat.</p>
<p>3. Gintama ceritanya mulai ngawur xD.</p>
<p>4. Hello world.</p>
</h2>
</span>
</div>
Untuk menambah baris notif baru,tambahkan:
<p>text kamu</p>
di antara:
<h2> .... </h2>
1. Pengaturan posisi notifikasi.
Untuk pengaturan Posisi notifikasi,kalian perhatikan css dibawah ini.
Posisi top:10px berarti posisi notifikasi berada di paling atas dan right:10px yang berarti posisi notifikasi berada di paling kanan.jadi jika kamu ingin merubah posisinya,kamu juga harus merubah cssnya secara manual.misal (bottom,top dan right,left)
#notifjo {
...
...
right: 10px; /* posisi di paling kanan */
top: 10px; /* posisi di paling atas */
...
...
}
Contoh :
Atas,kanan.
right: 10px;
top: 10px;
Bawah,kanan.
right: 10px;
bottom: 10px;
Dan begitu juga seterusnya,tergantung anda ingin memposisikan dimana.
top:atas
bottom:bawah
right:kanan
left:kiri
Sedangkan untuk nilanya yang saya berikan 10 px,yaitu jarak batas notifikasi terhadap browser anda,semakin besar nilai yang anda berikan,maka semakin besar pula notifikasi akan bergeser dari arah yang anda tentukan(left,right,bottom,top)
Untuk setting lainya seperti background(menggunakan rgba color) baca disini, border-radius baca disini dan contohnya disini ,dan selebihnya dapat anda lihat pada comment css yang saya sertakan diatas.
Baiklah,Sekian penjelasan saya mengenai Notifikasi sederhana dengan CSS3 yang saya buat sendiri,semoga bermanfaat minna-san~ arigatou gozaimasu~ :v
Sebelum mencoba Trik ini,ada baiknya anda membaca kebijakan .
http://djogzs.blogspot.com/p/privacy-policy-kebijakan-privasi.html



Komentar
Posting Komentar